코드를 넣는 다양한 방법이 있지만, gitgist가 제일 편하고 유용한것 같아서 간단하게 사용법을 남긴다. 의외로 ... 티스토리 블로그에 넣는방법에 대한 최신글이 없어서 좀 헤맸다.
Discover gists
GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
구글창에 gitgist라고 검색해도 바로나온다.
2. 깃허브에 가입이 안되어 있다면 가입을 추천. 빈칸에 꼭 파일형식( js 등) 을 지정해주어야 하이라이팅이 된다. 작성완료 후 secret 또는 public 선택. 둘의 차이점은 검색엔진의 검색유무라고 하는데, 블로그에 넣을거라면 public으로 하면 될 것 같다. 해당버튼을 누르면

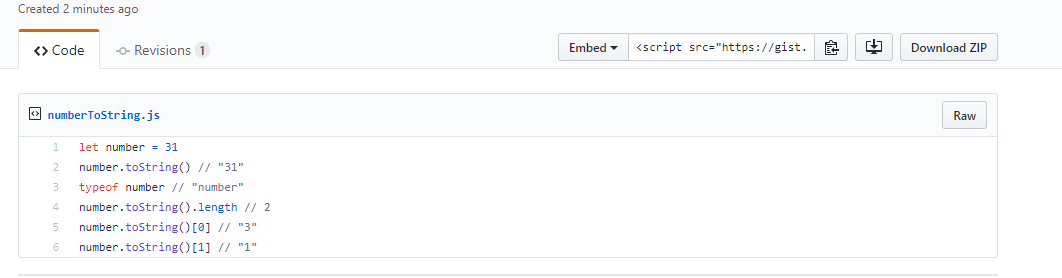
3. 이렇게 Embed란에 붙여넣을 수 있는 코드가 생성된다.

4. 티스토리에 적용하려면, HTML을 선택하고 원하는 위치에 넣어주면 된다.


HTML을 잘모르신다면 여기서 약간 멘붕이 올수도 있다. 유튜브에도 해당 강의가 잔뜩있어서 무료로 공부할 수 있고, 사실 해당 강의만 들어서는 잘 감이 안잡히기 때문에 어떤 학원이든 기초반을 들으면 코드를 읽고 활용할 수 있게 된다. 직장인이라면 천천히 공부해서 5개월쯤이면 해당 능력을 갖출 수 있다. 말이 5개월이지 일주일에 하루정도 공부량, 즉 20일 정도의 공부량(?)이라고 할 수 있겠다. 물론 자바스크립트까지 배운다는 가정하. HTML만 딱 배운다면 삼일이면 충분하겠지만.. 그렇게는 뭔가 알면서도 모르는 상태가 될 것 같으니 시간과 돈이 된다면 교양으로라도 듣는걸 추천한다.
빨리 적용만 하고 싶은분들을 위해 간단히 설명하자면 <script></script>가 문법을 적용(?) 시키는 곳이자 git gist에서 생성해주는 주소이다. 저걸 p tag하단에 넣어주고 기본모드로 돌아와서 띄어쓰기 해주면 된다.
git gist 티스토리 적용하기 끝!
'공부 > 코딩공부' 카테고리의 다른 글
| github 사용하기 (노마드코더 공부중) (0) | 2020.03.27 |
|---|---|
| Selectors API - querySelector (0) | 2019.12.20 |
| 리턴의 차이 (0) | 2019.10.12 |
| 코딩공부 로드맵 (0) | 2019.10.04 |


댓글